这篇教程,属于新手向,请和pingshu主题搭配使用。教程分为三个部分,分别为typecho后台设置,typecho插件使用,pinghsu主题设置
typecho后台设置
基本设置
登录到typecho后台,进入设置-基本设置
站点名称,站点地址是你安装好typecho的一些基本信息,
站点描述和关键词,是你首页的seo信息,得填
pinghsu和lpisme主题都集成了基本的seo功能,对文章页都做了关键字和描述
剩下的就根据你自己的需要去改吧,下图是我的设置

评论设置
pinghsu和lpisme主题启用Pjax都需要提前关闭开启反垃圾保护,因为这段js会和pjax的js有冲突
另外我们的评论垃圾处理可以通过插件来过滤
其他就根据你的需要去改吧,下图是我的设置

阅读设置
这部分比较简单,其中每页文章数目是首页文章数目的设置,我是设置为12
其他就根据你的需要去改吧,下图是我的设置

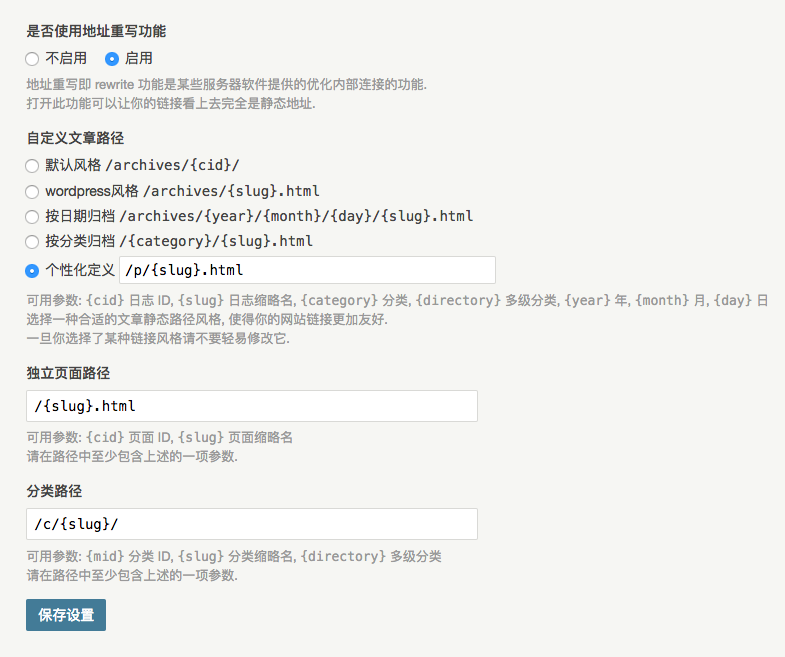
永久链接
这部分属于伪静态的内容
我web环境是LNMPA,可以直接用.htaccess去实现伪静态
我的.htaccess为
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>如果是LNMP,可以通过修改你站点的nginx的conf配置实现,代码如下
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-e $request_filename){
rewrite (.*) /index.php;
}其他就根据你的需要去改吧,下图是我的设置

typecho插件使用
之前我写过一篇《目前我在用的一些Typecho插件》
目前我依然也是在使用这些插件
其中我对Typecho缓存插件进行了修改,可以去看我另外一篇《修复TpCache一个无法触发缓存刷新的bug》的最后部分
另外我也通过修改typecho系统让其支持了文章链接添加新窗口跳转,可以看我另外一篇《给Typecho的文章链接添加新窗口跳转》
pinghsu主题设置
这部分在这篇《Pinghsu,A Typecho Theme》里已经写得很详细了
需要注意的是,创建归档页,选择页面模板的时候,还需要填写archive字段
功能开关部分,建议开启的有 Pjax加速,DNS预解析,其他就根据你的需要去启用吧
如果你想获取跟我一样的友情链接页面,因为是typecho开发版,支持在页面内写<ul><li>
所以你可以直接在<ul>内联一个class="flinks",然后在<li>插入你的友链,即可
本文由 Chakhsu Lau 创作,采用 知识共享署名4.0 国际许可协议进行许可。
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。

请问文章右边像时间树一样得到简介 是怎么弄的
请问怎么修改页头logo大小?默认logo太小,看着不习惯
你css修改,在header logo那,调试一下就能找到的。
请问怎么设置主页文章的 条目数量?我这边开了三栏的默认是10篇文章,怎么调一下显示15篇文章?(类似你主页这样?)
已经弄明白了,竟然在"阅读"选项下面
用上了,谢谢,不是搞web的,还要先研究研究
恩恩,没关系,有问题就问吧~
缓存插件 和 百度翻译 一开启 一个Server Error 一个404
这。。。我这里测试没问题~
想问一下文章缩略图的放大和毛玻璃效果是怎么做到的~
css,你在chrome里调试一下就知道了