这篇教程,属于新手向,请和pingshu主题搭配使用。教程分为三个部分,分别为typecho后台设置,typecho插件使用,pinghsu主题设置
typecho后台设置
基本设置
登录到typecho后台,进入设置-基本设置
站点名称,站点地址是你安装好typecho的一些基本信息,
站点描述和关键词,是你首页的seo信息,得填
pinghsu和lpisme主题都集成了基本的seo功能,对文章页都做了关键字和描述
剩下的就根据你自己的需要去改吧,下图是我的设置

评论设置
pinghsu和lpisme主题启用Pjax都需要提前关闭开启反垃圾保护,因为这段js会和pjax的js有冲突
另外我们的评论垃圾处理可以通过插件来过滤
其他就根据你的需要去改吧,下图是我的设置

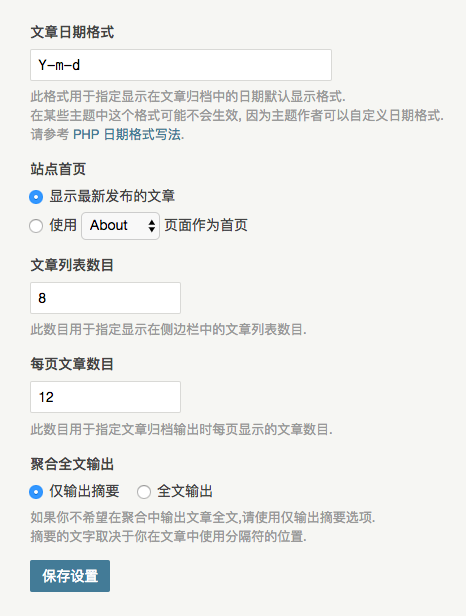
阅读设置
这部分比较简单,其中每页文章数目是首页文章数目的设置,我是设置为12
其他就根据你的需要去改吧,下图是我的设置

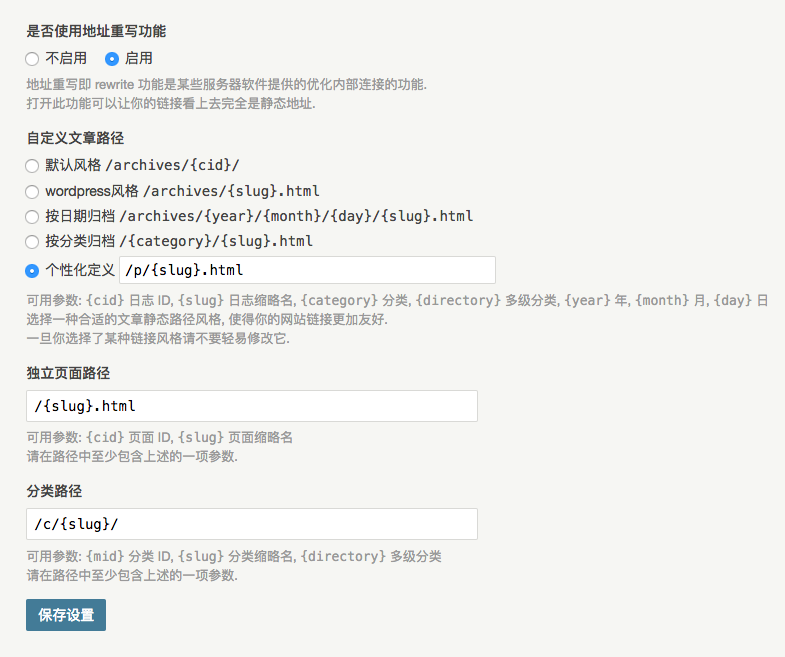
永久链接
这部分属于伪静态的内容
我web环境是LNMPA,可以直接用.htaccess去实现伪静态
我的.htaccess为
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>如果是LNMP,可以通过修改你站点的nginx的conf配置实现,代码如下
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-e $request_filename){
rewrite (.*) /index.php;
}其他就根据你的需要去改吧,下图是我的设置

typecho插件使用
之前我写过一篇《目前我在用的一些Typecho插件》
目前我依然也是在使用这些插件
其中我对Typecho缓存插件进行了修改,可以去看我另外一篇《修复TpCache一个无法触发缓存刷新的bug》的最后部分
另外我也通过修改typecho系统让其支持了文章链接添加新窗口跳转,可以看我另外一篇《给Typecho的文章链接添加新窗口跳转》
pinghsu主题设置
这部分在这篇《Pinghsu,A Typecho Theme》里已经写得很详细了
需要注意的是,创建归档页,选择页面模板的时候,还需要填写archive字段
功能开关部分,建议开启的有 Pjax加速,DNS预解析,其他就根据你的需要去启用吧
如果你想获取跟我一样的友情链接页面,因为是typecho开发版,支持在页面内写<ul><li>
所以你可以直接在<ul>内联一个class="flinks",然后在<li>插入你的友链,即可
本文由 Chakhsu Lau 创作,采用 知识共享署名4.0 国际许可协议进行许可。
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。

你好,非常喜欢这款主题!有个问题想请教一下,在wordpress的一些主题中,如果设置文章类型为“”链接“”,在首页点击这篇文章时就会直接跳转到文章内给的外部链接。我想在你这款主题中点击缩略图或文章标题也直接打开文章内的外部链接,有么有可能实现呢?谢谢!
没有的,主题也没有实现,如果你要实现的话,可能要大改~
你好,为什么独立页面不支持HTML的代码了,要怎么办
哪个独立页?搜索的吗?还是友链?我用的是Typecho是直接从Github拉下来的,你试一下用Github上的那个问题应该能解决~
我的Typecho博客刚刚部署完!用了博主的主题,感觉很不错的了!
谢谢,请保持关注哟😙
博主,我添加了一个播放器插件,名字是QPlayer,能正常使用但是没办法做到跨页面使用。主题已经打开PJAX。这是什么原因?blog.rooot.me
我刚刚简单测试了,可以使用啊~
还是没有搞好,你的是安装好直接就可以用吗。我的情况是,播放可以,但是一更换页面就停了,插件中引入的jquery.min.js还报一个错误,难道这个文件中的参数还要修改吗。
可能还需要写一个回调函数,你看一下它的回调函数是什么?然后放在 InstantClick.on()里
没有什么回调函数貌似,只在$this->footer输出了div和引入相应的js。
instantclick不是只刷新title和body吗,我都尝试了把div输出到head里了还是不行
快放弃了。。pinghsu和播放器插件二选一的话我还是会选择留下主题的。(′⌒`)
其我主题已经算是优化到尽头了,不开启pjax也一样快~
对了,你可以去github更新主题,增加了代码压缩功能,还有你的归档页忘了加个字段archive
下个版本内容页可选两栏就完美了
没有下个版本了···😊
文章右侧的提纲怎么创建的?
在外观设置那的文章目录勾上启用,编辑文章的时候会自动在前端根据文章标题来生成目录