Pinghsu 是一款以前端性能优化为出发点而制作的 Typecho 主题,同时又兼顾设计美学和视觉传达。主题命名取自作者姓名和其女朋友姓名的最后一个字的港式英文,挣扎于 Hsuping 还是 Pinghsu,最后取为 Pinghsu,意为一切都是 Ping先Hsu 后,即系要听女朋友的话。

下载地址
https://github.com/chakhsu/pinghsu
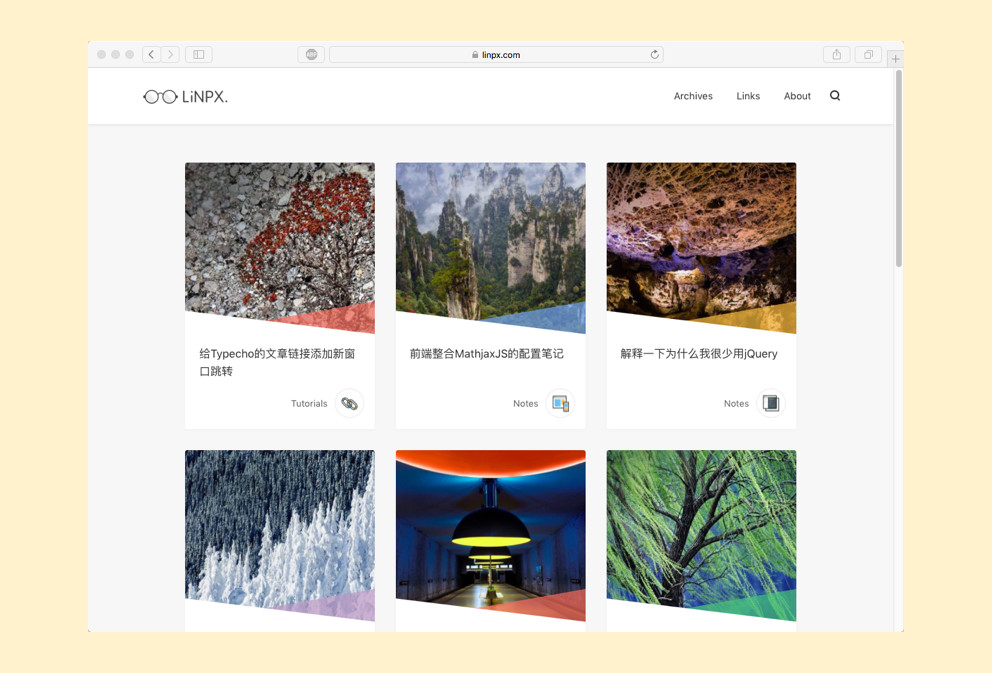
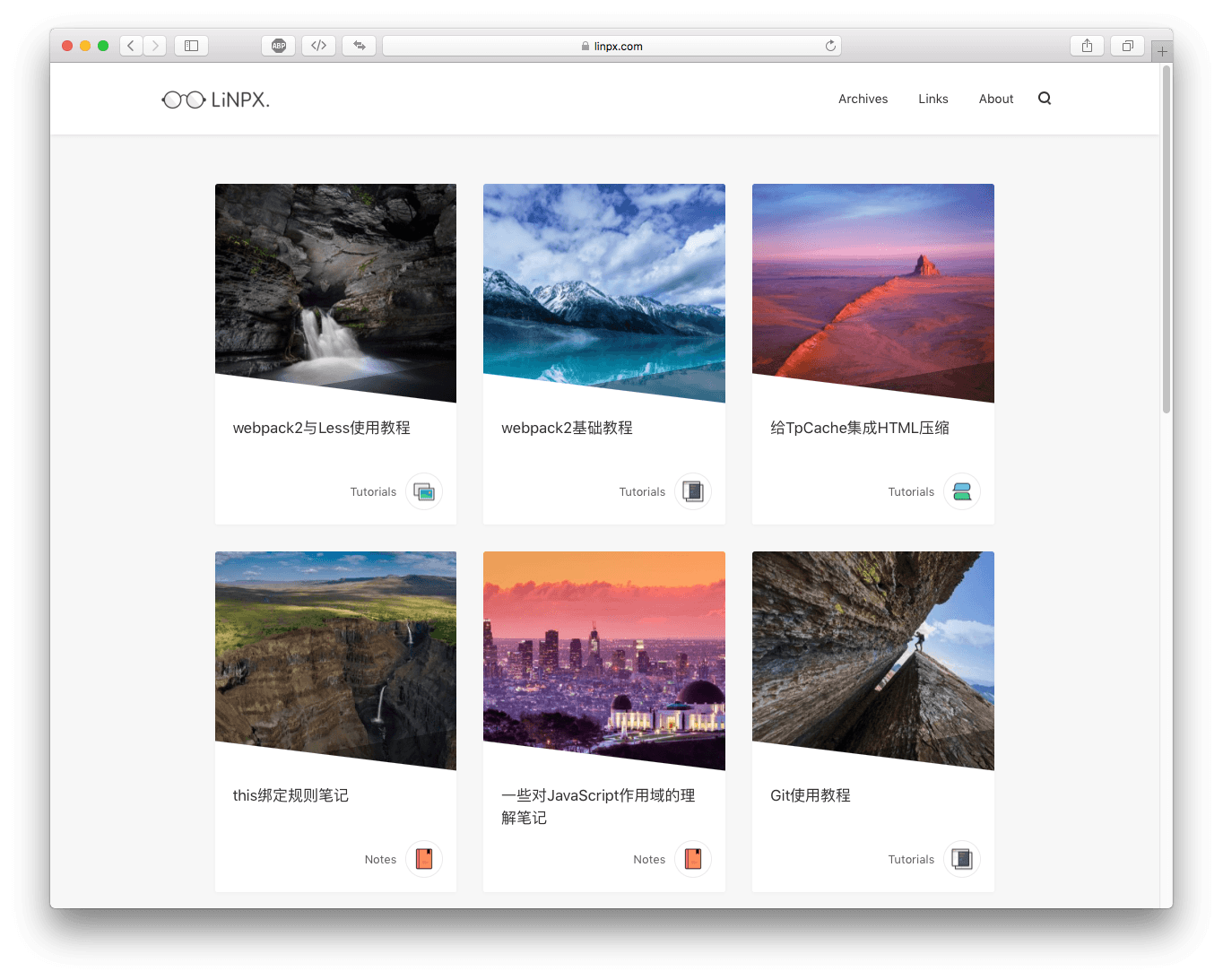
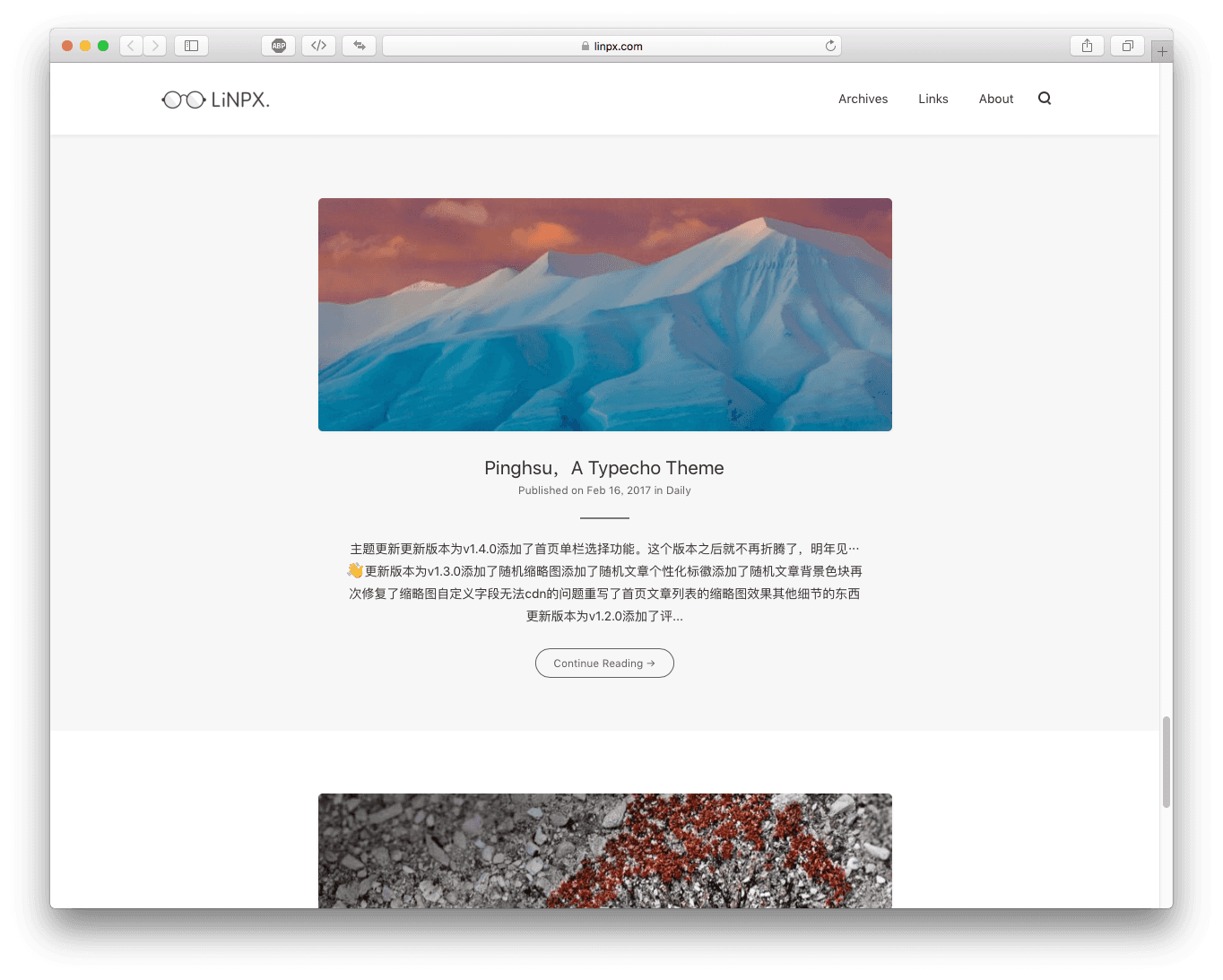
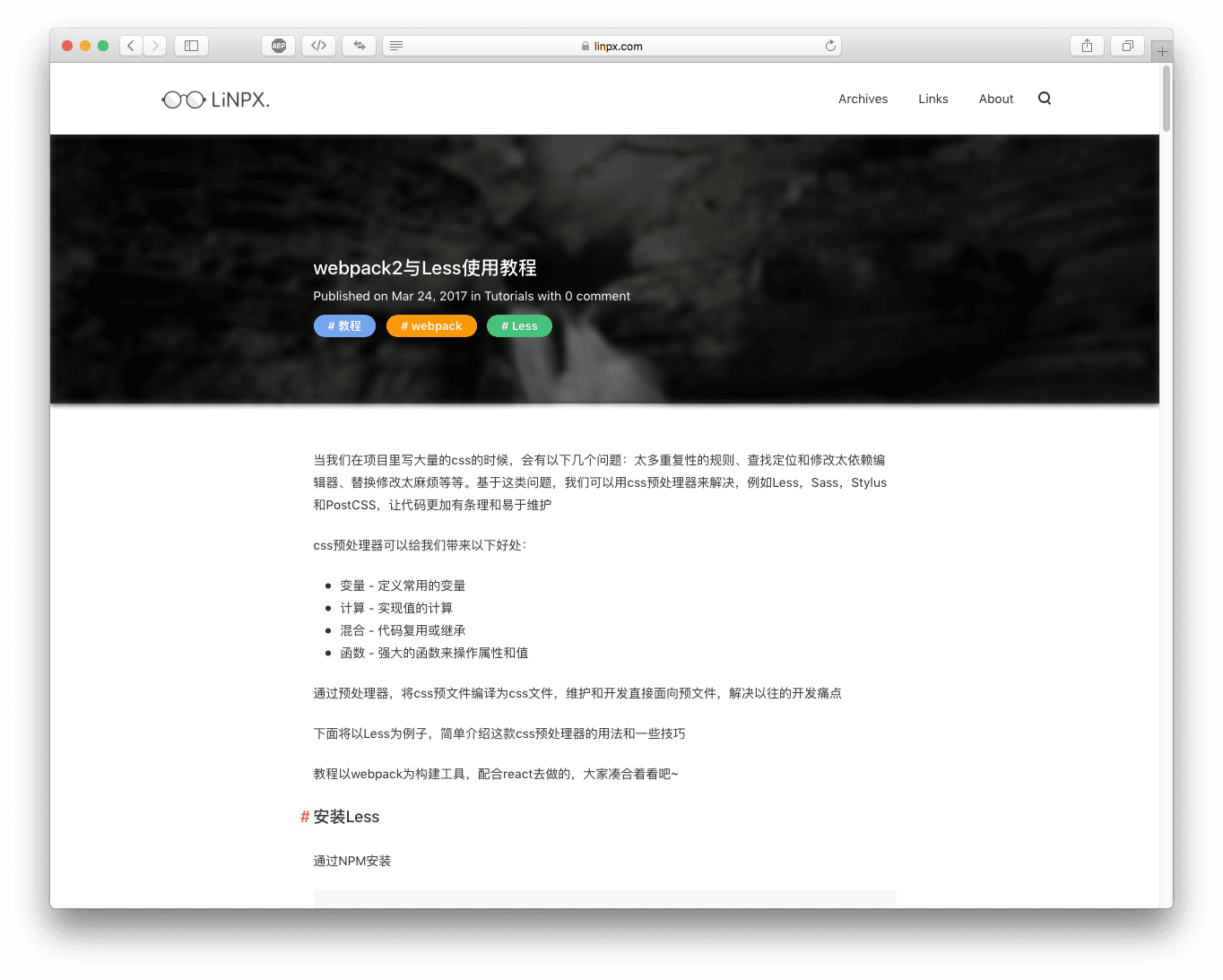
主题预览
主题亮点
- 页面预加载与DNS预解析保证极快访问速度
- 无JQuery,无前端框架,无webfont
- 几乎零代码冗余,几乎每句代码都是有意义的
- HighlightJS代码高亮,支持22种编程代码
- 响应式设计,支持平板与手机,访问体验甚至优于桌面
- 支持图片CDN镜像,支持多种文章缩略图设置
- 支持首页三栏和单栏选择,文章题图和色块
- 支持文章目录、相关文章与数学公式渲染
- 支持文章个性化标徽设置,10种标徽选择
- 支持个人社交按钮,社交分享
- 主题设置添加XSS检测,评论提交防止触发多次
- 还有更多亮点等你去发现~
更多预览
| 首页 - 三栏 | 首页 - 单栏 |
|---|---|
 |  |
| 文章内容页 - 题图 | 文章内容页 - 目录 |
|---|---|
 |  |
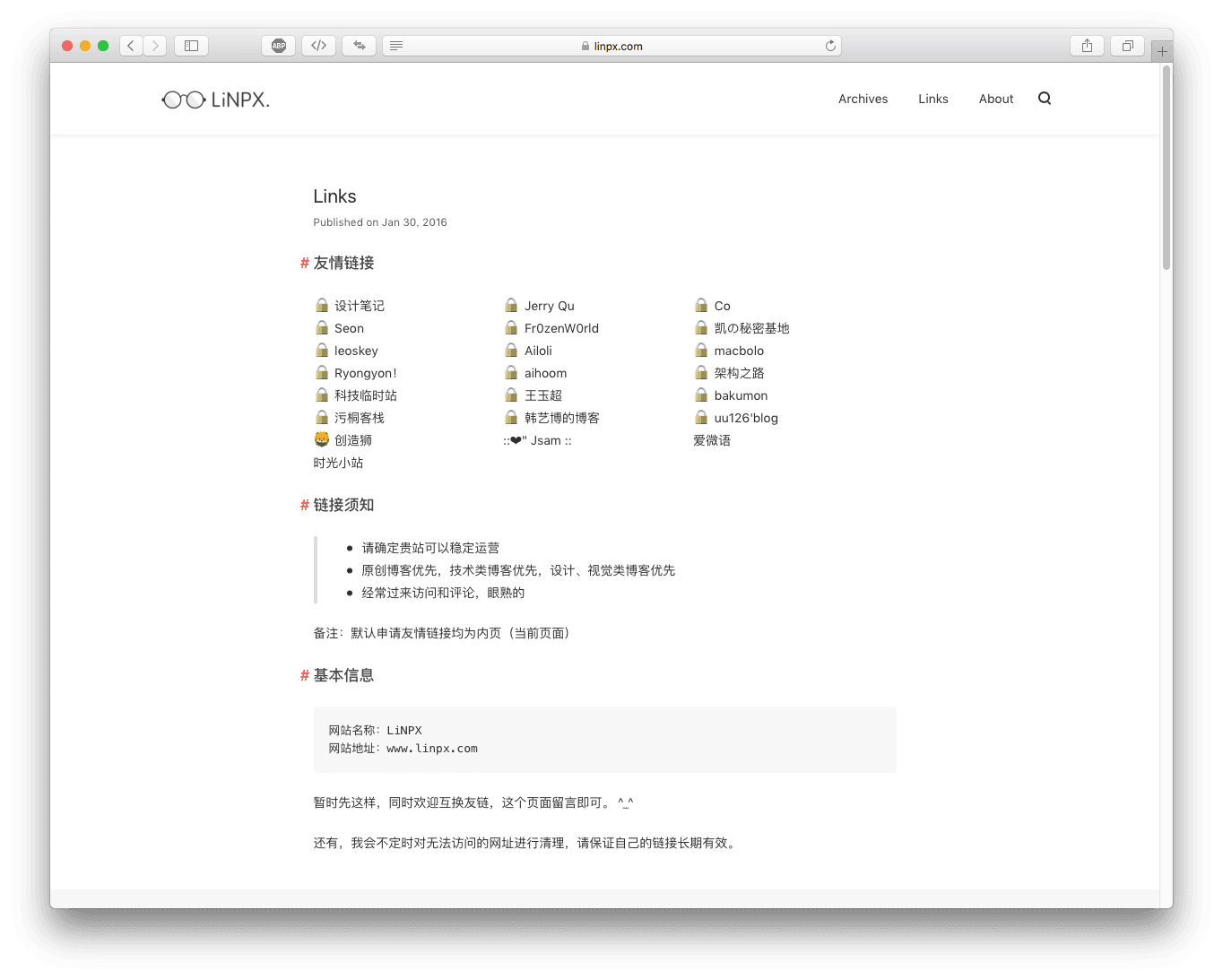
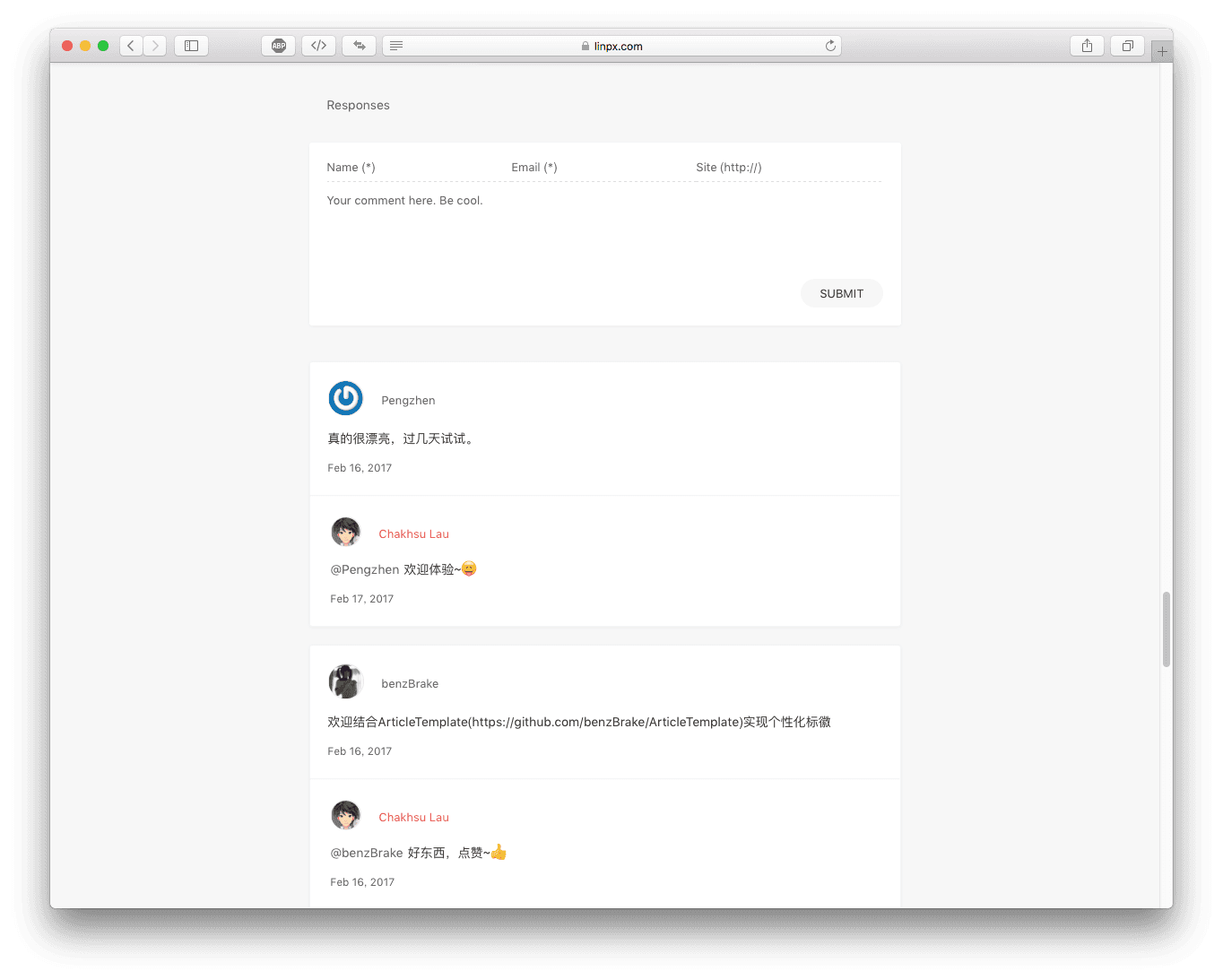
| 页面内容页 | 内容页 - 评论 |
|---|---|
 |  |
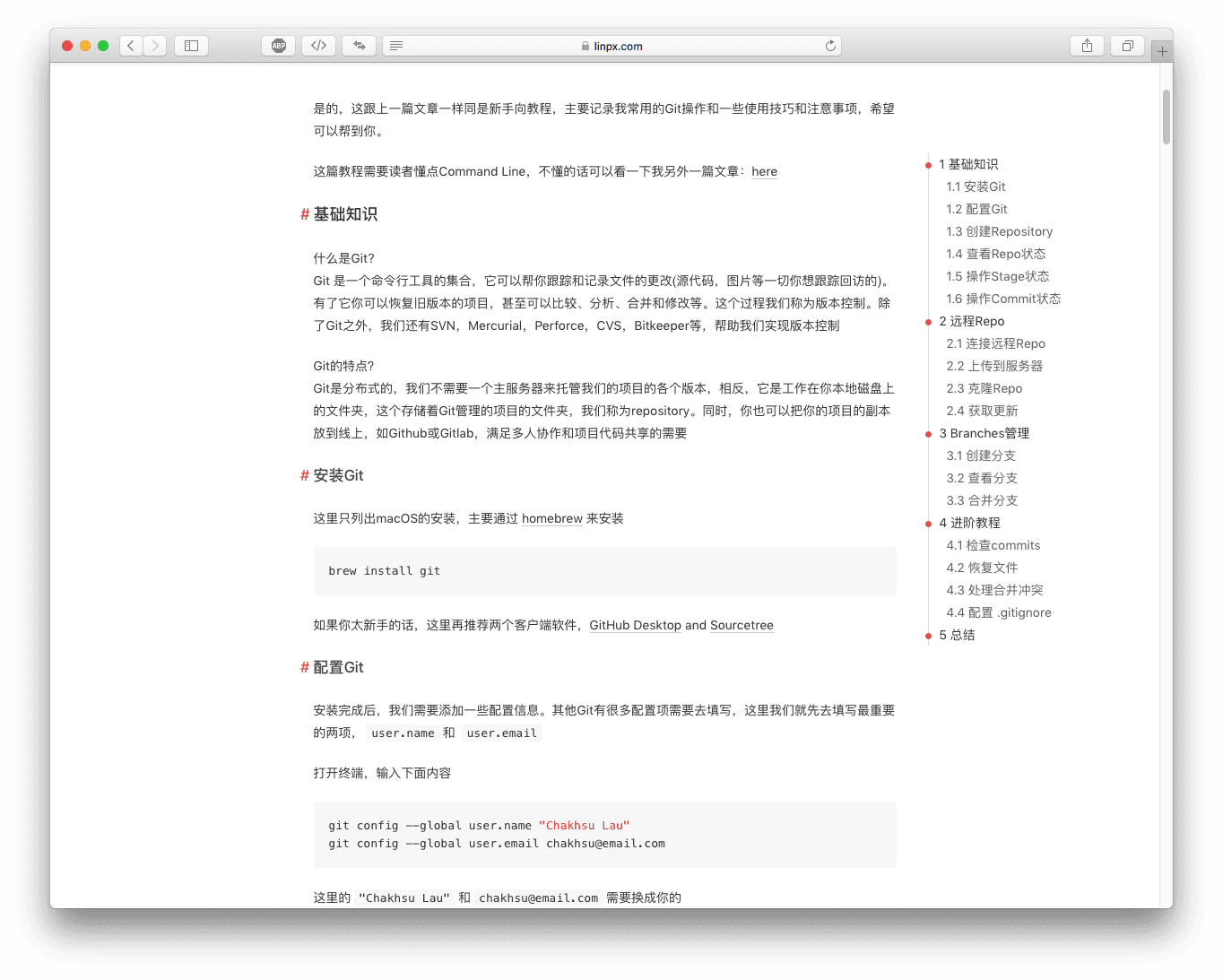
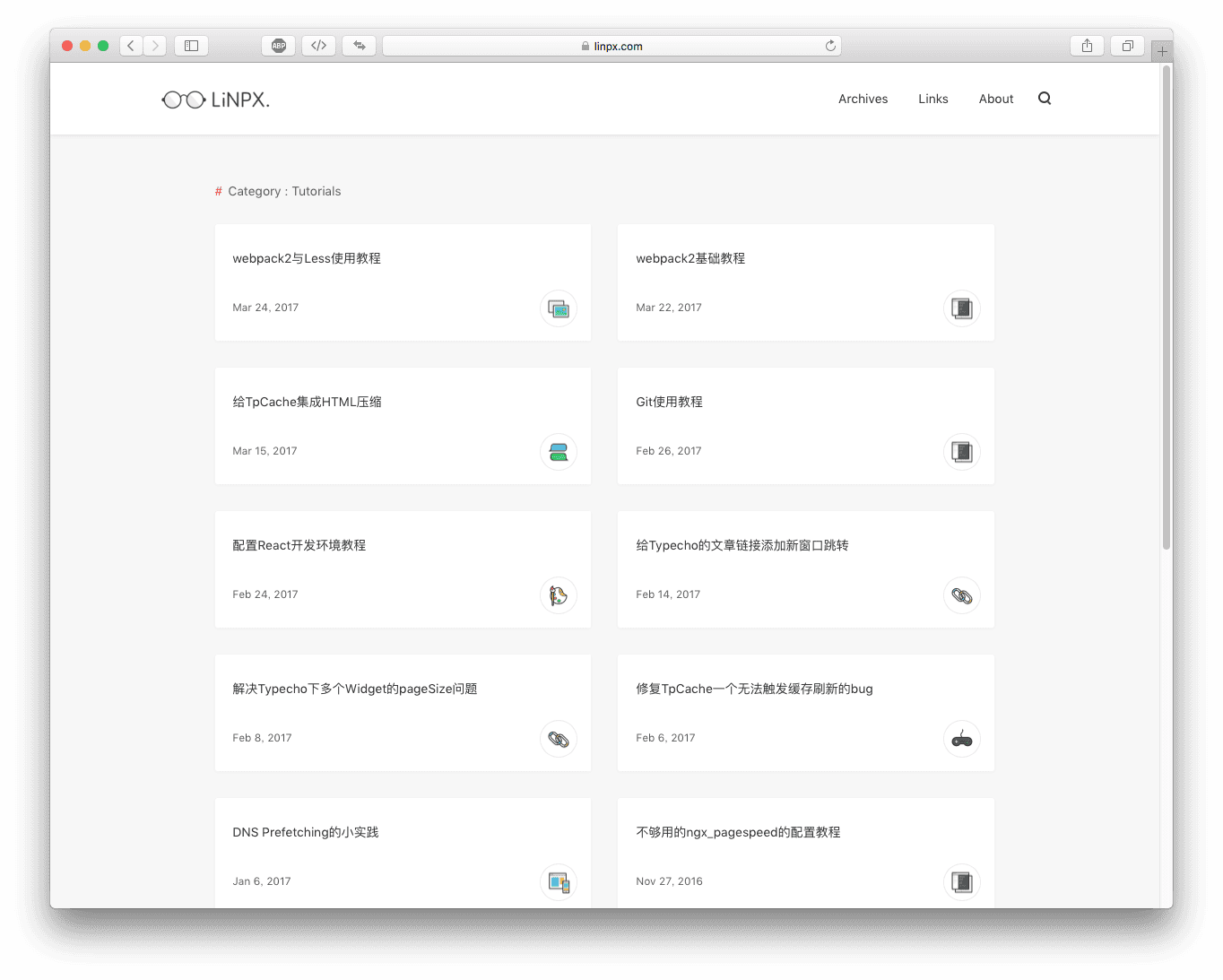
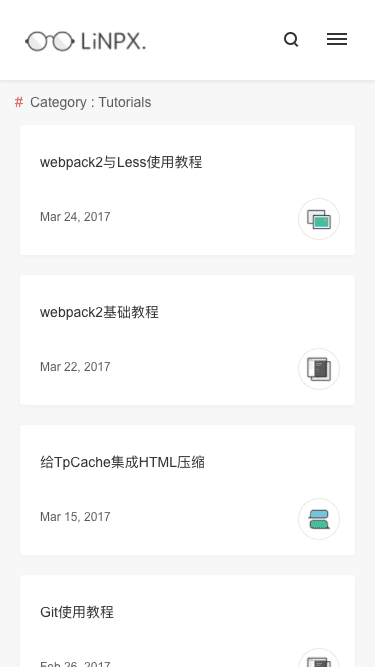
| 分类页 | 模板归档页 |
|---|---|
 |  |
| 搜索页 | 404 |
|---|---|
 |  |
| 移动端 - 首页 | 移动端 - 文章页 | 移动端 - 分类页 |
|---|---|---|
 |  |  |
主题使用
到 Github 下载,点击"Download ZIP"下载,解压后将文件夹改名为pinghsu后上传到 /usr/themes,并启用主题
如果需要更新主题,则先下载最新文件,然后覆盖原文件即可完成更新,部分新增加的功能需要到后台开启才会生效
注意事项:目前主题仅在 typecho 开发版,PHP7.0 下测试通过,其他情况未作太多测试
外观设置
外观设置主要分为四部分,分别为 logo、icon 的设置,功能开关,社交按钮设置,图片CDN镜像
使用注意事项都在设置里写得比较清楚了,如果遇到不明白的地方,可以给我留言反馈
下面有几点补充
- CDN设置部分仅仅测试了七牛的,理论上也支持有镜像服务的CDN
- 创建模板归档页,无论选择了哪个模板都要加上自定义字段
archive
独立搜索页
设置方法看这里:Here
文章缩略图
文章设置缩略图方法有四种,自定义字段thumb,文章附件第一张图片,文章内图片,默认缩略图
优先级顺序 :自定义字段 thumb -> 附件第一张图片 -> 文章图片 -> 默认缩略图 -> 随机图片 -> 无
缩略图尺寸大小,高度至少有250px,宽度大于高度,推荐高度为400px的
个性化标徽
个性化标徽出现的地方有首页、分类页,标签页,作者页和相关文章
设置方法是在文章编辑内填写自定义字段,支持的字段如下
book 、 game 、 note 、 chat 、 code 、 image 、 web 、 link 、 design 、 lock
个性化色块
个性化色块需要到外观设置那开启才能激活使用,色块出现的地方有首页,分类页,标签页,独立搜索页等等
设置方法是在文章编辑内填写自定义字段,支持的字段如下
blue、purple、green、yellow、red
友情链接
如果你想获取跟我一样的友情链接页面,因为是 typecho 开发版,支持在页面内写<ul><li>
所以你可以直接在<ul>内联一个class="flinks",然后在<li>插入你的友链,即可
更多设置教程 : Here
浏览器兼容情况
这个····现代浏览器都兼容····
Contributing
All kinds of contributions (enhancements, new features, documentation & code improvements, issues & bugs reporting) are welcome.
欢迎各种形式的贡献,包括但不限于优化,添加功能,文档 & 代码的改进,问题和 bugs 的报告。
License
Open sourced under the MIT license.
根据 MIT 许可证开源。
本文由 Chakhsu Lau 创作,采用 知识共享署名4.0 国际许可协议进行许可。
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。

大大,我给主题写了一个 page-sitemap.php 的模版,其实是通用所有的主题的(真心全部我自己写的!),只需要把模版放到主题目录,然后新增一个独立页面,自定义面板选择 Template Page of Sitemap ,然后高级里选择隐藏,就可以了!
大大可以考虑把这个放到你的主题下个版本中!大大可以到我网站查看效果:https://www.yephy.com/sitemap.html
继续前面的问题,没说完,因为不能生成 <p> 标签,造成我在 <ul> 、 <ol> 和 <li> 这些标签下的链接,都不能调用 CSS 中的 .post-content p a { } 样式,链接文字下面就没下划线了,我承认我是强迫症,要死啊!~
难得看到老大回复,我发现一个问题, 我现在用的PHP 7.1.9, Typecho 1.1 (17.8.17),然后,我发现一个奇葩的问题,、和这些标签下的文版,不会生成
段落了,不知道是我的 Typecho 版本太高导致 Markdown 编辑器出问题了?还是说我的 PHP 版本造成的?!一脸的懵逼!
其实te的md编辑器支持直接写html标签,问题不大的,没有
就自己加上,然后等te作者自己修,或者找一下相关代码自己修一下也可以的,很快的。
好像升级前 我的PHP 5.6 ,Typechpo 1.0稳定版,这次升级是手贱啊,之前那些老掉牙的HTML标签都能手动加,可是这次手贱升级后,、
、这些标签 全挂了,后台写的什么,前端他就显示什么……直接把原标签都显示出来了……
我刚刚找到了:https://github.com/typecho/typecho/blob/master/var/Markdown.php#L38
你加一行对p标签的解析就可以了。
我就是自己加的,结果他直接前台给我呈现出来了……
其实这个问题也不大,说明自带的md编辑器没有将p标签放到它的解析里面,找一下 li 或者ul 的解析位置,把p也放进去就可以了。
我有个大胆的想法 能不能把旧版本的 给替换进去啊?!
没必要的,你就三个标签、
、需要自带的md编辑器去作解析就可以了,补上就可以了。
[/捂脸]可是我不知道在哪里添啊?!
https://github.com/typecho/typecho/blob/master/var/Markdown.php#L38
你照着 blockquote的那41行 往下面加缺的上,然后覆盖文件就可以了。
好的,我看一下![/抱拳]先谢谢了!~ 有个建议 不知道你能不能采纳?
就是我们使用你的主题时,可否有个选项,就是使插入文章中的图片能够链接到自己的地址?
同时,在你的主题选项最后那里本地图片链接替换云CDN链接的地方,能不能再加上一个后缀的字符内容,这样就可以在云CDN设置缩略图样式(比如水印)然后在网站上替换后显示的是带水印的图片?!
老大,加了你微博,你也没回,你主题中的 footer.php 文件中的一段代码,为何不敢开HTML压缩啊?!一开网页就有错误啊?!
有些插件对页面是侵入式的,这些侵入式的代码,可能存在不符合压缩的情况,例如 js 代码中没有分号,需要自己去排查,所以默认是不开启压缩功能的。
前几天搜罗主题的时候发现该主题,真的眼前一亮!给作者大大赞!好漂亮呢!
第一次接触typecho,自己琢磨了下许久,犹豫想问一个小问题…主题文章页的宽度我从700px改到了1000px,因为看起来有点窄,想视野宽阔些(=゚ω゚)ノ但是目录的位置要怎么改呢?我加了个right值,试试不同布局好像往前跑了……前端知识忘的一干二净了都不知道怎么玩了233
大神,来请教一下,个人有个idea,想写一个插件,但是现在遇到瓶颈了,不知道该如何写,大神能留个第一时间联系到你的方式么?想请教一些关于Typecho的东西!