更新
2016年5月3日:
- 已 fix 主题缩略图功能存在一个图片判断失误的bug (via:https://github.com/chakhsu/lpisme/issues/7)
2016年3月16日:
- 如果决定使用Lpisme主题,那么typecho得是开发版···
- 主题缩略图功能存在一个图片判断失误的bug,如果用附件作为缩略图的时候,请自行保证第一个附件是图片文件,否则会失败···至于为什么不改正···我懒得改···
2016年3月15日:
- 增加外观后台设置是否开启Pjax选项,使用了cloudflare的cdn加速服务的不需要勾选
另外,主题评论已经内置了te的垃圾评论过滤的相关js,需要设置-评论,去掉开启垃圾评论过滤功能,不然原生评论无法生效···
2016年3月14日:
根据网友和使用者的要求更新了很多细节,例如
- 增加了文章自定义字段 thumb ,后面跟着的值带上你的图片URL,需要含http(s)://
- 文章缩略图的优先级顺序变为 自定义字段thumb -> 附件第一张图片 -> 文章图片 -> 默认缩略图 -> 无
- 由原来的列更新换成行更新
- 主题样式style.css细节修改
- 更多变化等你去发现···
Lpisme是Typecho的一套主题模板,Lpisme这个主题的名字由来,Lp是我女朋友的名字的首个字母,没错我女朋友的名字只有两个字。So,很容易看出,Lp is me。一开始是打算起Lpismine,但太长了同时觉得还是要有点chinese的感觉,故Lpisme诞生,意味着女朋友是我的。
Lpisme主题从2016年1月22日开始制作,一直迭代升级到现在的3.1.0版本 (汗)
更多版本详情可以浏览:
https://github.com/chakhsu/lpisme-version
下载地址:
https://github.com/chakhsu/lpisme
主题预览为本站:
https://www.linpx.com (已无效,我换主题了)

主题亮点
- 无jQuery,无前端框架,轻量级
- InstantClick实现PJAX无刷新操作
- Prismjs代码高亮集成
- 响应式设计,手机浏览效果更棒
- 支持图片CDN
- 支持社交按钮,但无社交分享
- 支持自定义字段实现文章类型归类
- 更多亮点等你去发现···
主题激活
下载后,重命名文件夹为lpisme,然后放到typecho里的theme目录内,进入typecho后台,外观,激活即可。
主题设置
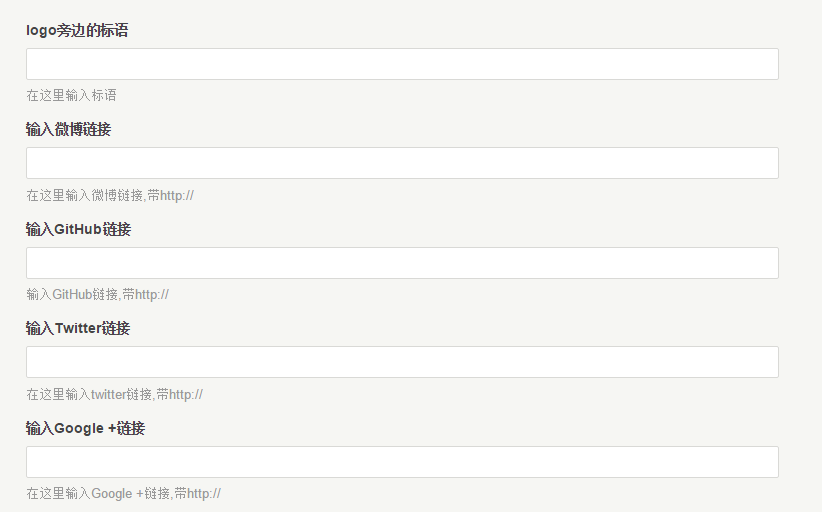
进入主题外观设置

上面依次是标语,和页尾的社交链接

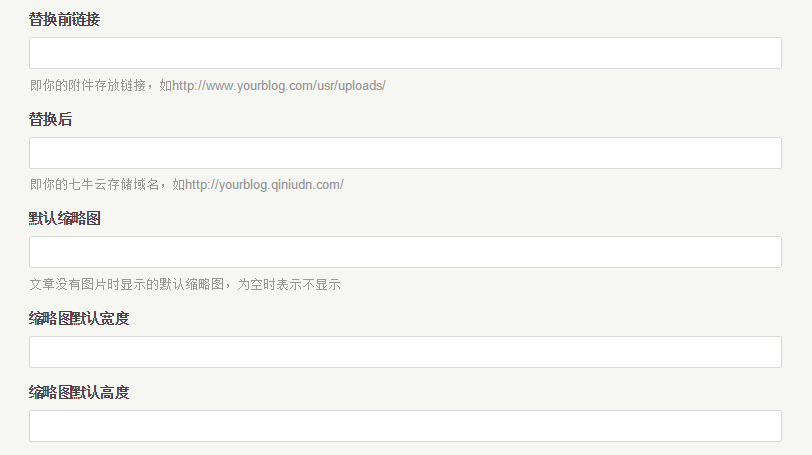
上面是图片CDN,推荐使用七牛
主题使用
主题的使用,大概有三点
文章缩略图
文章的缩略图的设置
第一个附件图片 ---> 文章内图片 ---> 默认缩略图 ---> 无
如果文章没有图片,你可以直接在附件里上传图片,也能实现首页缩略图
注意事项:附件的第一个最好是图片,然后再是其他
文章的类型

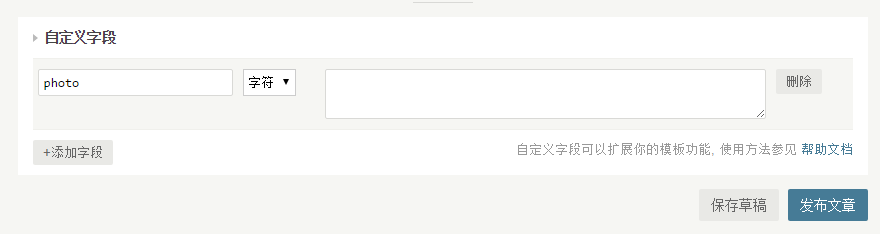
进入文章编辑,在最后可以看到上面的自定义字段
其中,有lamp 、 eye 、 code 、 list 、 quote 、 share 、 chat 、 locked 、 images 、 ad 和 不填
一共十个的文章类型划分,可根据需要使用,例如文章加密的,在自定义字段处写上 locked ,首页显示会有一个小锁的标识
文章的归档
进入页面编写
选择 Template Page of Archives 的页面模板,即可实现归档页
浏览器兼容性
这个····现代浏览器都兼容····
Ok,至此主题介绍完毕····
License
Open sourced under the MIT license.
本文由 Chakhsu Lau 创作,采用 知识共享署名4.0 国际许可协议进行许可。
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。

我非常喜欢 度假栏目。超级棒学到新知识。 蘇格蘭北岸 令人惊叹的 旅行杂志! 真不错!
你的主题都很简洁 可否加上夜间模式呢
请问楼主,首页能否改三列?个人感觉两列旁边还是留出比较多的空余,不知道该如何修改代码,请大神指点下!
非常感谢楼主提供这么优秀的主题!!
Maxisize有非常多惊人的配料,任何人使用过后都能得到最佳的效果。Maxisize的成分是百分之百天然的,真的会很适合您。这个产品能有效地帮助您,所有的配料都会发挥作用以便让您得到最好的优势。 maxisize評價
这个主题,搜索框里面的字体颜色怎么更改?
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
修改 #search input 样式里的 color 值~
已经设置字体颜色为白色,但默认的还是灰色,但输入关键词是白色,不知何故
修改默认input字体颜色,你要网上搜一下相关教程。
您好,最近使用了博主的主题(Lpisme)。特别喜欢,但是发现了一个问题。问题复现操作如下。进网站》点进去一篇文章》返回首页》点搜索或者菜单按钮都没有任何反应。不知道这是我个人问题还是都是这样。能麻烦博主看一下吗?还有图片用七牛的那个需要另外装插件吗?还是直接后台填好2个地址就可以使用了?第一次用不是很清楚,文档也没看到具体说明。所以在这里打扰问一下。
刚刚试了一下,没有那个问题。
图片用七牛就不需要插件了,后台填写好是一回事,七牛那也需要设置的,也就是域名绑定,空间绑定和镜像开启之类的。
你试多几次就会了~
额,可能没表述清楚。就是返回首页操作是指的鼠标右键返回。或者手机的退后键。不是点logo的那种返回首页。你的不会复现吗?我在留言里进了其他伙伴的博客。貌似也有这个问题。
要不,你在 InstantClick.on 里加一个回调~
小白表示有点困难 - - 这就尴尬了。